使用例
ホームページ用の色番号を調べる
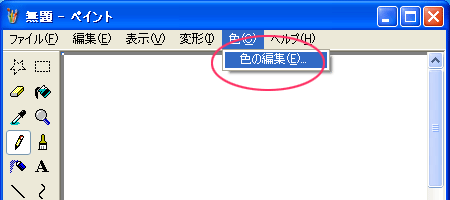
1.「色」-「色の編集」を選択する。
 |
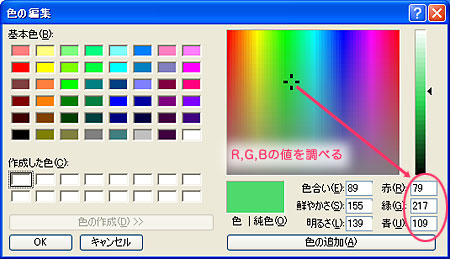
2.ダイアログボックスのカラーピッカーを利用して、ホームページで使用したい色を選択する。選択した色の赤(R):緑(G):青(B)の数値を調べる。
- 以下、下図の値、赤(R)=79・緑(G)=217・青(B)=109の場合で説明する。
 |
3.2で調べたRGBの値は十進数のため、そのままでは、ホームページの色番号として使用できない。そこで、RGBの値をそれぞれ16進数に変換する。
- なお、16進数の10~15には、A~Fをそれぞれ割り当てる。
十進数 |
16進数 |
|
R |
79=4×16+15×1 |
4F |
G |
217=13×16+9×1 |
D9 |
B |
109=6×16+13×1 |
6D |
4.16進数に変換したRGBの値をその順序で並べた6ケタの数値が、ホームページの色番号となる。
【例】テーブルのセルの背景色に「#4FD96D」を指定する
<table width="150" > |
|
| ▼ | |
