リンクの設定
ページをリンクさせる
<A Href="[ファイルの場所]">~</A>
- リンクのボタンとなるテキストや画像などをはさむようにしてタグを打つ。
【例1】テキストをボタンとした場合
<A Href="http://www.asa.hokkyodai.ac.jp/research/staff/ueda/index.html"> ここをクリックすると上田のホームページに飛びます。</A> |
| ▼ |
| ここをクリックすると上田のホームページに飛びます。 |
【例2】画像をボタンとした場合
下の画像をクリックすると上田のホームページに飛びます。<P> <A Href="http://www.asa.hokkyodai.ac.jp/research/staff/ueda/index.html"> <IMG SRC="../../images/banner.gif"></A> |
| ▼ |
下の画像をクリックすると上田のホームページに飛びます。 |
ページの途中にリンクさせる
- 以下の手順で設定するとよい。
1.リンクしたときに開かせたいポイントにアンカーを設定する。
- < A NAME="XXXXX" > ~ < /A >
- 「XXXXX」の部分には、適当な名前を入れる。
【例】「htmlhp52」という名前のファイルにアンカーの設定をする。
< A NAME="naka" > 2. < /A > なか
2.アンカーにリンクするように、リンクの設定をする。
- < HREF="[リンク先のファイル名]#[アンカー名]" > ~ < /A >
【例】1で設定したアンカーにリンクするよう設定する。
ここから< A HREF="link_anchor2.html" >通常の方法< /A > でリンクします。 ここから< A HREF="link_anchor2.html#naka" >なか< /A > にリンクします。
|
| ▼ |
ここから通常の方法でリンクします。 ここからなかにリンクします。 |
メールを呼び出す
- リンクタグ(<A HREF="URL">~)のURLの部分を、「mailto:[メールアドレス]」とすればよい。
【例】
| <A HREF="mailto:ueda@asa.hokkyodai.ac.jp">メールはこちらです<A> |
| ▼ |
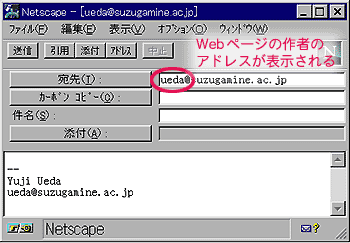
メールの画面が表示される。 |