Web用のボタンを作る
作成のポイント
- 画像モードの使い分け
- エンボスフィルター、ぼかしフィルターの使い方
- 色相・彩度の調整法
作り方
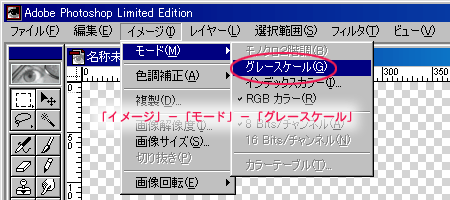
1.新規ファイルを作成し、「イメージ」−「モード」−「グレースケール」を選択する。
- エンボスフィルターをかけたとき、画像に不要な色がつかないようにするため。
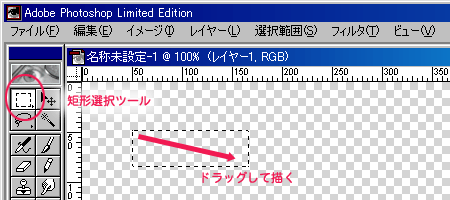
2.矩形選択ツールで、ボタンの輪郭を描く。
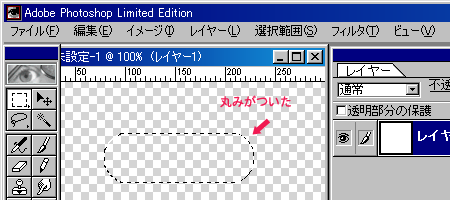
- 丸みのあるボタンにしたいときには、以下の手順を加えるとよい。
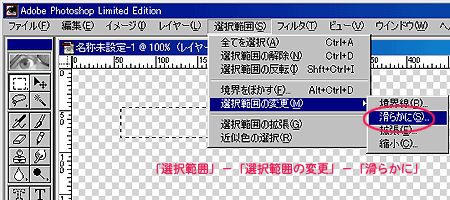
(1)「選択範囲」−「選択範囲の変更」−「滑らかに...」を選択する。
(2)ダイアログに適当な数値を入力して「OK」ボタンを押す。
(3)角に丸みがつく。
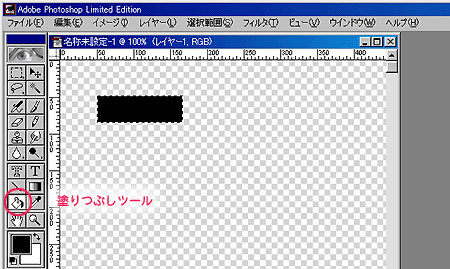
3.塗りつぶしツールで、選択範囲を塗りつぶす。
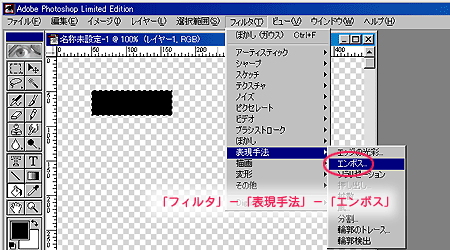
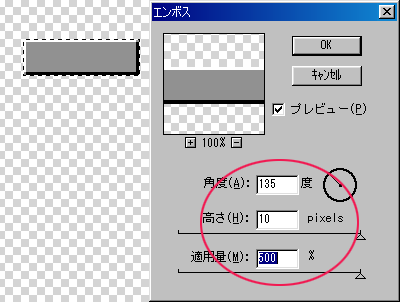
4.エンボスフィルタで、立体感を出す。
- 「フィルタ」−「表現手法」−「エンボス」を選択する。
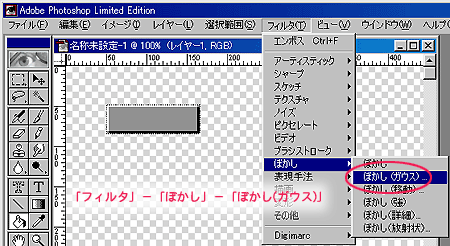
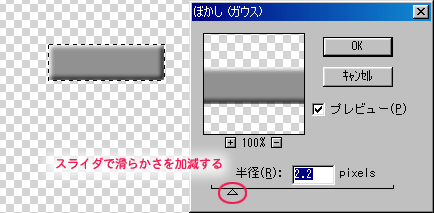
5.ぼかしフィルタで、滑らかな立体感を出す。
- 「フィルタ」−「ぼかし」−「ぼかし(ガウス)」を選択する。
- ダイアログのスライダで、ぼかしの度合いを加減する。
- 「プレビュー」にチェックをつけておくと、どれくらいのぼけ具合かを確認しやすい。
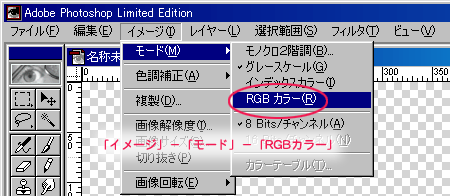
6.画像のモードを、RGBカラーに戻す。
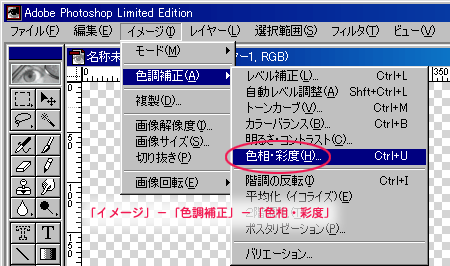
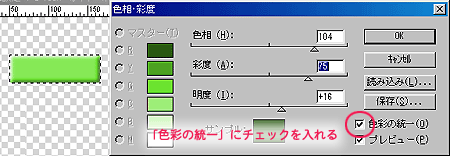
7.色相・彩度を調整して、ボタンに色をつける。
- 「イメージ」−「色調補正」−「色相・彩度」を選択する。
8.テキストツールで文字を重ねれば完成