半透明のWeb用ボタン
作成のポイント
- 画像モードの使い分け
- エンボスフィルター、ぼかしフィルターの使い方
- 色相・彩度の調整法
- 描画モードの使い方
作り方
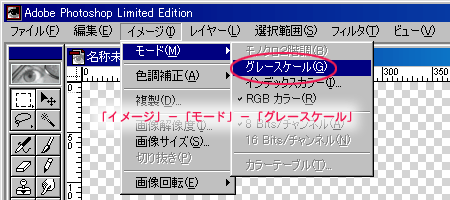
1.新規ファイルを作成し、「イメージ」−「モード」−「グレースケール」を選択する。
- エンボスフィルターをかけたとき、画像に不要な色がつかないようにするため。
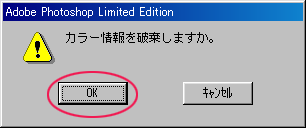
- 以下のような警告が表示された場合は、そのまま「OK」ボタンを押す。
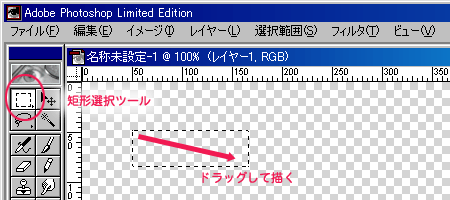
2.矩形選択ツールで、ボタンの輪郭を描く。
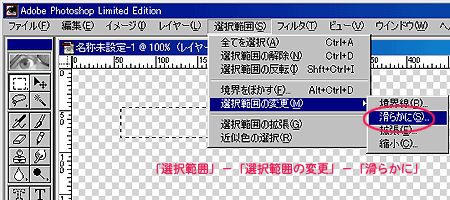
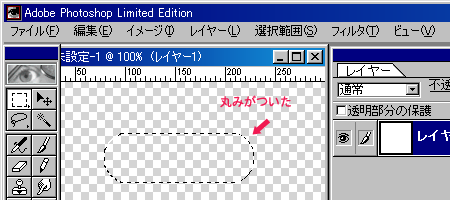
3.ボタンに丸みをつける。
- 「選択範囲」−「選択範囲の変更」−「滑らかに」を選択する。
- ダイアログに適当な数値を入力して「OK」ボタンを押す。
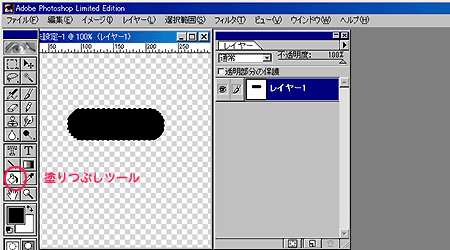
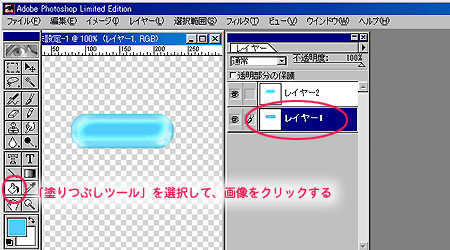
4.塗りつぶしツールで、選択範囲を塗りつぶす。
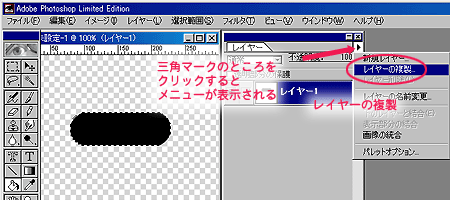
5.レイヤーを複製する。
- ボタンの外形を保存するため。後でボタンの輪郭として使用する。
- レイヤーパレットの右にある、三角マークをクリックして、表示されたメニューから「レイヤーの複製」を選択する。
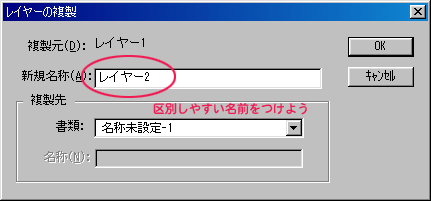
- レイヤーに名前をつけるダイアログが表示されるので、他のレイヤーと区別しやすい名前をつけておこう。
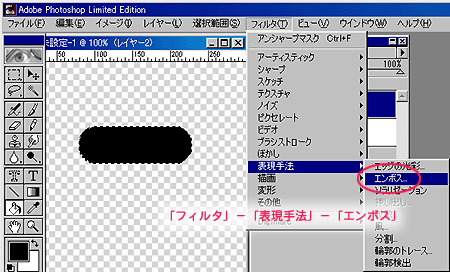
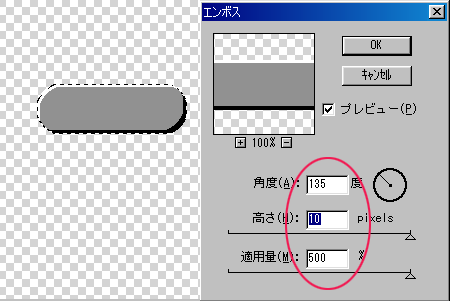
6.エンボスフィルタで、立体感を出す。
- 「レイヤー2」に適用する。
- 「フィルタ」−「表現手法」−「エンボス」を選択する。
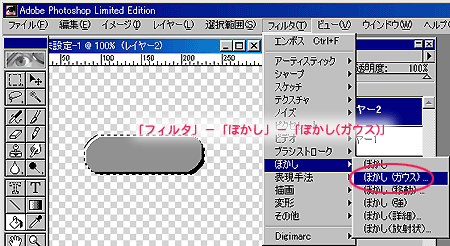
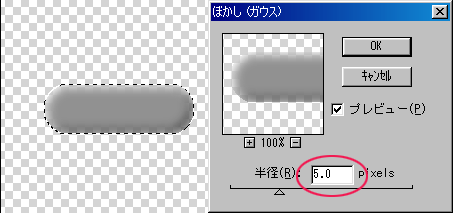
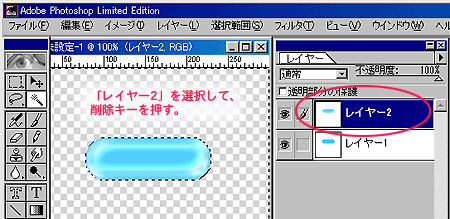
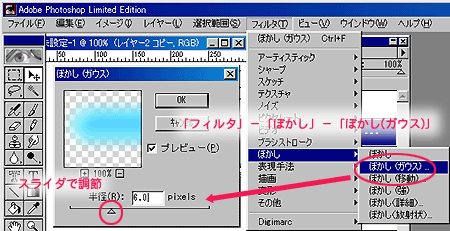
7.ぼかしフィルタで、滑らかな立体感を出す。
- 「フィルタ」−「ぼかし」−「ぼかし(ガウス)」を選択する。
- ダイアログのスライダで、ぼかしの度合いを加減する。
- ここでは、「5.0pixel」としている。
- 「プレビュー」にチェックをつけておくと、どれくらいのぼけ具合かを確認しやすい。
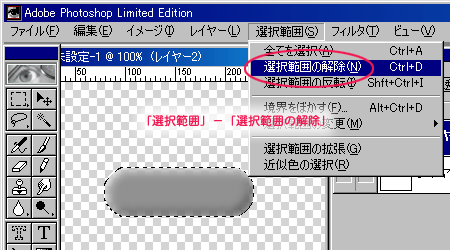
8.選択範囲を解除する。
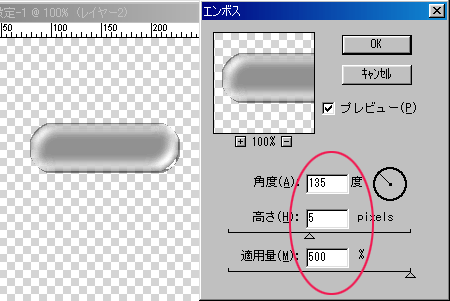
9.透明感を出すために、「レイヤー2」に、もういちどエンボスフィルタを適用する。
- 「フィルタ」−「表現手法」−「エンボス」を選択する。
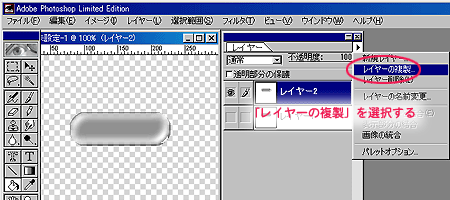
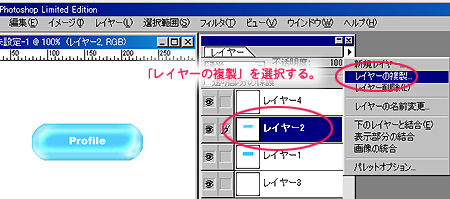
10.「レイヤー2」を複製する。
- レイヤーパレットから「レイヤーの複製」を選択する。
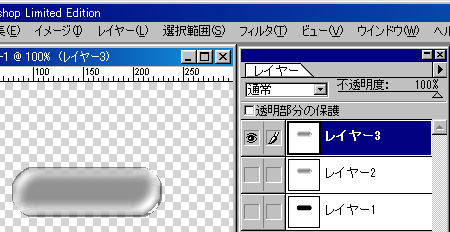
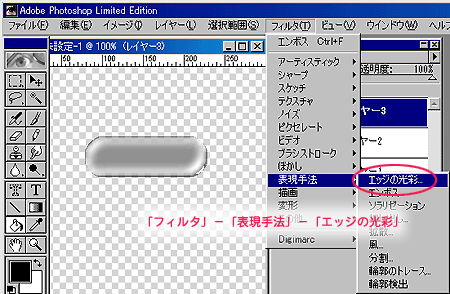
11.上側のレイヤー(「レイヤー3」)に光沢感を出す。
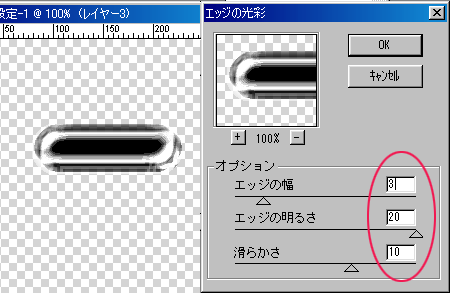
- 「フィルタ」−「表現手法」−「エッジの光彩」を選択する。
- 「エッジの光彩」フィルタは、輪郭をネオンのように輝かせる効果を出すフィルタ。この場合は、グレースケールモードなので、白く輝く効果を出すことができる。
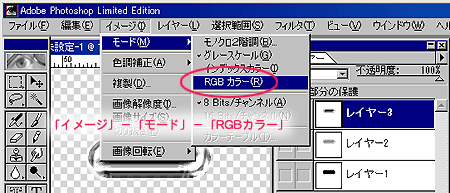
12.色をつけるために、画像をカラーモードに戻す。
- 「イメージ」−「モード」−「RGBカラー」を選択する。
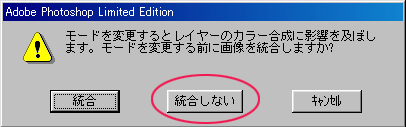
- 以下のダイアログが表示されたら、「統合しない」を選択する。
13.色相・彩度を調整して、ボタンに色をつける。
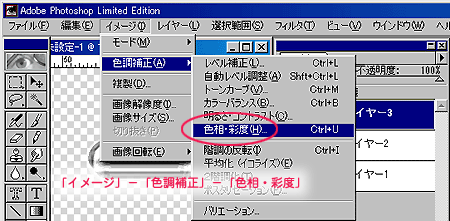
- 「イメージ」−「色調補正」−「色相・彩度」を選択する。
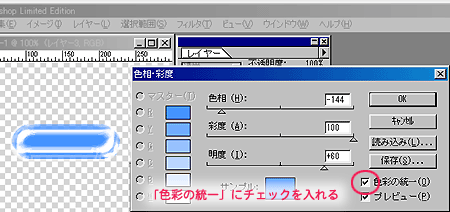
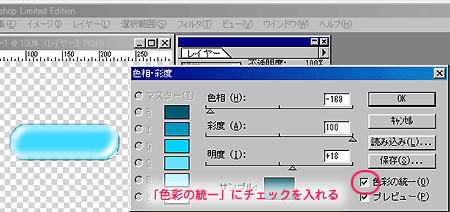
- ダイアログボックスで、それぞれの色を調整する。
- 上側のレイヤー(「レイヤー3」)は、ボタンの基本になる色になるように調整する。
- 下側のレイヤー(「レイヤー2」)は、ボタンの明るい部分の色になるように調整する。
14.2つのボタンレイヤーを合成する。
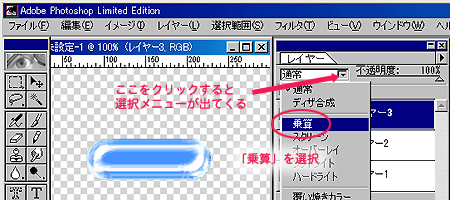
- レイヤーパレットから、上側のレイヤー(「レイヤー3」)の描画モードを「乗算」に変える。
- 「乗算」は、下のレイヤーの色に、上のレイヤーの色のセロハンを塗り重ねたような効果で合成される。
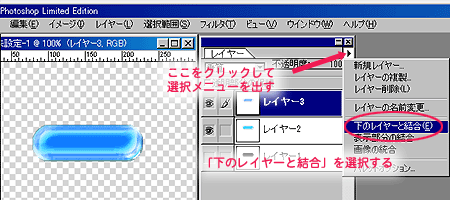
15.2つのレイヤーを1つにまとめる。
- 上側のレイヤー(「レイヤー3」)を選択した状態で、レイヤーパレットから、「下のレイヤーと結合」を選択する。
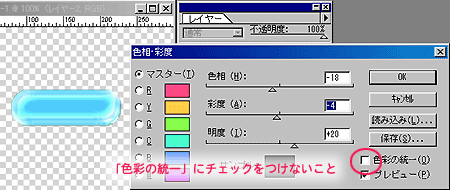
16.ボタンの色が暗いので、色調を補正する(補正の必要がなければ、そのまま17へ)。
- 「イメージ」−「色調補正」−「色相・彩度」を選択する。
- 「色相の統一」には、チェックをつけないこと。
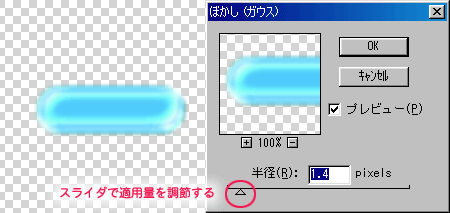
17.ぼかしフィルタで、ボタンに滑らかな光沢感を出す。
- 「フィルタ」−「ぼかし」−「ぼかし(ガウス)」を選択する。
- スライダーで適用量を調節する。
18.一番下のレイヤー(「レイヤー1」)を利用して、ボタンの輪郭を引き締める(必要がなければ、そのまま19へ)。
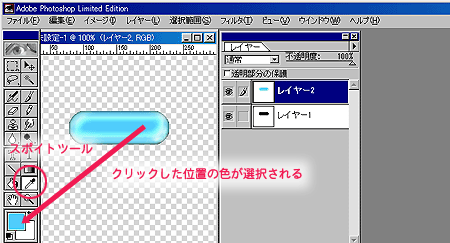
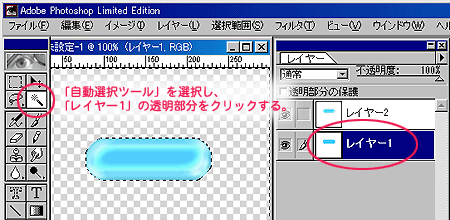
19.ボタンの輪郭部分のぼかしを削除する。
- 「レイヤー1」を選択した状態で、「自動選択ツール」を選択し、透明部分をクリックする。
20.テキストツールで文字を重ねれば完成
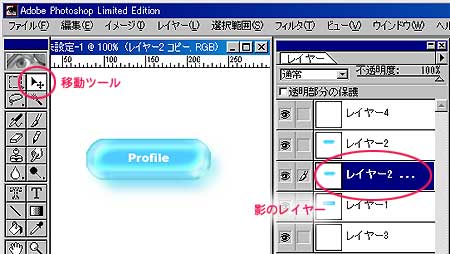
21.さらにボタンに影をつけてみる。
- ぼかしフィルターで、複製したレイヤーを、影にする。