ページの分割(フレーム)
画面を分割する
- ブラウザの画面をいくつかに分割して、それぞれ別のHTML文書を表示したいときに用いる。
- 作成の手順は、おおよそ以下のとおり。
どのように分割するかを指定する文書を作る
- 分割の指定をした文書は、それだけを単独のHTML文書として使用する(他の内容を入れてはいけない)。
- <BODY>〜</BODY>タグのかわりに<FRAMESET>〜</FRAMESET>を置く。
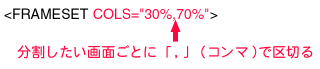
- <FRAMESET>〜</FRAMESET>のアトリビュートに横方向または縦方向にいくつの画面をそれぞれどれだけの大きさで分けるのかを指定する。
- 横方向の場合は、「COLS="X,Y,Z"」を用いる。
- 縦方向の場合は、「ROWS="X,Y,Z"」を用いる。
- 大きさは、「ピクセル数」または「%」で指定する。
- なお、大きさを「*(半角)」としておくと、ブラウザの大きさにしたがって自動的に決まる。
分割した画面のそれぞれにどのファイルを表示するかを指定する。
- <FRAME SRC="X">を、分割した画面の数だけ指定する。
- XにはURLが入る。
- 指定した順に、横方向に分割した場合は左から、縦方向に分割した場合は右から表示される。
| 【例】横方向に2つのファイルを分割表示する場合 |
| <HTML>
<HEAD></HEAD>
<FRAMESET ROWS="30%,70%">
<FRAME SRC="A.html" >
<FRAME SRC="B.html" >
</FRAMESET>
</HTML> |
 |
 |
その他の設定
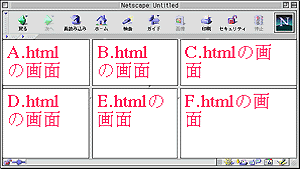
横方向の分割と縦方向の分割を同時に使用する
- この場合は、まず縦方向の分割が行われ、それぞれの分割画面について横方向の分割が行われる。その結果、格子状の画面ができることになる。
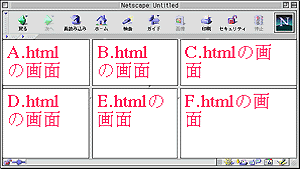
【例】縦方向に2画面、横方向に3画面の分割を行なった場合
| <HTML>
<HEAD></HEAD>
<FRAMESET ROWS="40%,60%" COLS="30%,30%,40%">
<FRAME SRC="A.html" >
<FRAME SRC="B.html" >
<FRAME SRC="C.html" >
<FRAME SRC="D.html" >
<FRAME SRC="E.html" >
<FRAME SRC="F.html" >
</FRAMESET>
</HTML> |
 |
 |
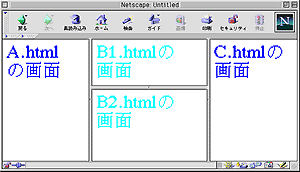
<FRAMESET>〜</FRAMESET>を入れ子状に使う
- <FRAME SRC="X" >のかわりに、別の<FRAMESET>〜</FRAMESET>を指定することで、ある特定の画面だけをさらに分割することができる。
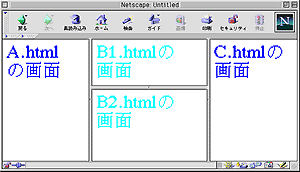
【例】横方向に3つ分割したまんなかの画面を、さらに上下に2つ分割する場合
| <HTML>
<HEAD></HEAD>
<FRAMESET COLS="30%,40%,30%">
<FRAME SRC="A.html" >
<FRAMESET ROWS="40%,60%" >
<FRAME SRC="B1.html" >
<FRAME SRC="B2.html" >
</FRAMESET>
<FRAME SRC="C.html" >
</FRAMESET>
</HTML> |
 |
 |
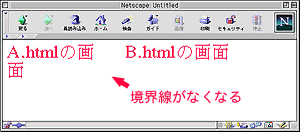
分割の境界線を消す
- 「BORDER="0"」を、<FRAMESET>タグのアトリビュートとして指定すると、分割した画面の境界線を消すことができる。
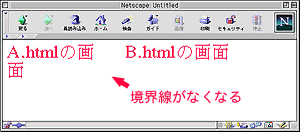
【例】横方向に2つ分割した画面の境界線を消した場合。
| <HTML>
<HEAD></HEAD>
<FRAMESET COLS="40%,60%" BORDER="0">
<FRAME SRC="A.html" >
<FRAME SRC="B.html" >
</FRAMESET>
</HTML> |
 |
 |
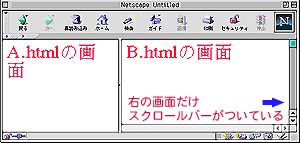
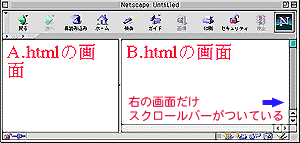
分割した画面にスクロールバーをつける
- 分割した画面のそれぞれについて、スクロールバーをつけるかどうかを指定できる。
- 「SCROLLING="X"」を<FRAME>タグのアトリビュートとして指定する。
- Xには、「YES」(スクロールバーをつける)、「NO」(つけない)、「AUTO」(自動設定)のいずれかを指定する。
- 「AUTO」は、ブラウザに表示しきれない内容の場合は、自動的にスクロールバーがつくが、全部表示できるときはスクロールバーはつかないという設定である。
- 「SCROLLING="X"」を指定しないときは、「AUTO」の設定になっている。
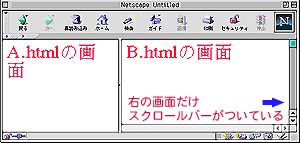
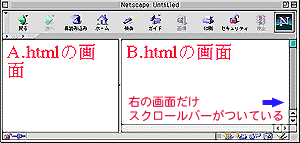
【例】横方向に2分割した画面の、右の画面だけにスクロールバーをつける。
| <HTML>
<HEAD></HEAD>
<FRAMESET COLS="40%,60%">
<FRAME SRC="A.html" SCROLLING="NO">
<FRAME SRC="B.html" SCROLLING="YES">
</FRAMESET>
</HTML> |
 |
 |
分割した画面を相互にリンクする
- FRAMESETで分割した画面で、リンクをはったときに、リンク先のページをどこに表示するかを指定する。
- TARGET="_X"をリンクタグ(<A HREF="X">)のアトリビュートとして指定する
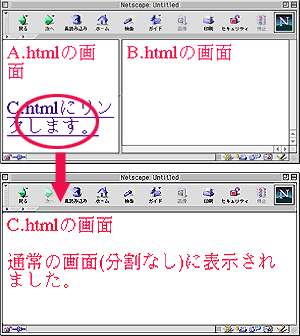
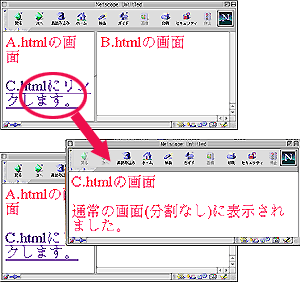
- TARGET="_top"と指定すると、リンク先のページは、分割のない普通の画面に表示される。
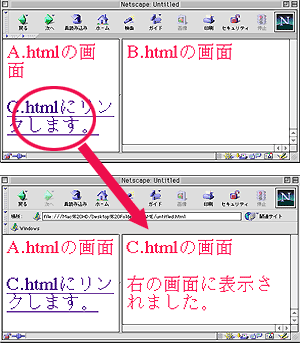
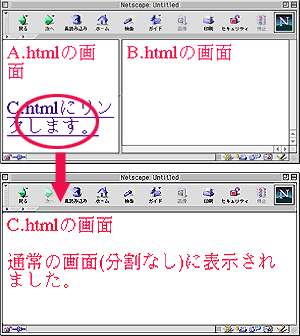
【例】横方向に分割した画面の、左の画面からTARGET="_top"のリンクを指定した場合
|
【A.htmlで指定したリンクの設定】
A.htmlの画面<P>
<A HREF="C.html" TARGET="_top">
C.htmlにリンクします。</A>
|
 |
 |
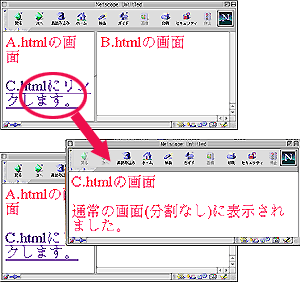
- TARGET="_blank"と指定すると、リンク先のページは、別の新しい画面に表示される。
【例】横方向に分割した画面の、左の画面からTARGET="_blank"のリンクを指定した場合
|
【A.htmlで指定したリンクの設定】
A.htmlの画面<P>
<A HREF="C.html" TARGET="_blank">
C.htmlにリンクします。</A>
|
 |
 |
- 分割した画面の名前を、NAME="X"というアトリビュートで<FRAME>タグに指定しておくと、リンク先のページを、分割した画面に表示することができる。
- <FRAMESET>を置く文書で、<FRAME>を指定するときに、NAME="X"をアトリビュートとして指定する。
- Xは、それぞれ異なる名前であれば、何でもよい。
- リンクをはるときに、TARGET="X"のXに、表示したいFRAMEの名前を入れる。
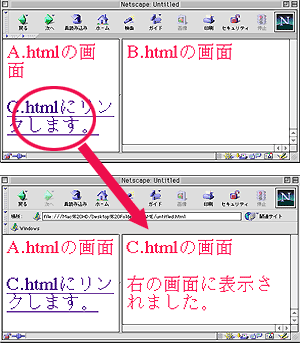
【例】横方向に分割した画面の、左の画面からリンクするページを右の画面に表示した場合
|
【FRAMESETを置いた文書のHTML】
<HTML>
<HEAD></HEAD>
<FRAMESET COLS="40%,60%">
<FRAME NAME="LEFT" SRC="A.html" >
<FRAME NAME="RIGHT" SRC="B.html" >
</FRAMESET>
</HTML>
【A.htmlで指定したリンクの設定】
A.htmlの画面<P>
<A HREF="C.html" TARGET="RIGHT">
C.htmlにリンクします。</A>
|
 |
 |
インライン・フレーム
- フレームの仕組みは、framesetを定義したファイルに、複数の別ファイルを組み合わせて表示していた。
- それに対してインラインフレームは、通常のHTML文書の一部分に、別のファイルの挿入枠を設定し、その枠内に別のHTML文書を挿入する。
- <IFRAME>〜</IFRAME>の範囲内が、インラインフレームとなる。
使用できる主な属性
- sec="X"で、Xにフレーム内に表示したいファイル名を指定する(必須)。
- width="X" height="Y"で、フレームのサイズを指定する(X、Yはピクセル数)。
- scrolling="X"で、フレーム端にスクロールバーをつけるかどうかを指定する。
- frameborder="X"で、フレームの周囲に枠線をつけるかどうかを指定する(Xはピクセル数)。
- align="X"で、インラインフレームと同じ段落にあるテキストの回り込みを指定する。
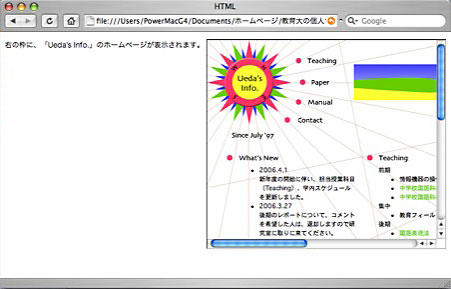
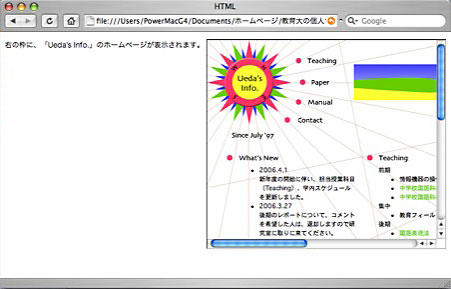
【例】横400×縦300ピクセル、フレーム枠2ピクセル、スクロールバーあり、テキスト回り込みを左に指定したインラインフレームを設定し、フレーム内に本サイトのトップページを表示させる。
<P>右の枠に、「Ueda's Info.」のホームページが表示されます。 <IFRAME
src="index.html" width="400" height="350" frameborder="2" align="right" scrolling="yes"></IFRAME></P>
|
 |
 |
<IFRAME>に対応していないブラウザへの対応
- <IFRAME>〜</IFAME>の間に、代わりの表示方法を指定する。<IFRAME>に対応しているブラウザでは、この間の指定は無視される(表示されない)。
【例】上記の例において、非対応ブラウザでは、リンクによってフレーム内のファイルを表示するように指定した。
<P>右の枠に、「Ueda's Info.」のホームページが表示されます。
<IFRAME
src="index.html" width="400" height="350" frameborder="2" align="right" scrolling="yes">
ここを<A
HREF="index.html">クリック</A>すると表示されます。
</IFRAME></P> |
インライン・フレームをターゲット・フレームとして使用する。
- name="X"(Xの値は任意)の属性を指定することによって、フレームをリンク先のターゲットとして利用できる。
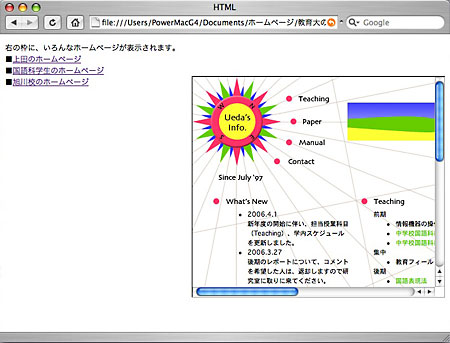
【例】上記のインライン・フレームに、name="column"を追加して、リンク先のページをフレーム内に表示するようにした。
- なお、フレーム内の初期表示ファイルを変更しています。
<P>右の枠に、いろんなホームページが表示されます。<BR>
<A HREF="index.html" target="column"> 上田のホームページ
</A><BR>
<A HREF="http://www.asa.hokkyodai.ac.jp/research/staff/ueda/kokugo_gakubu
/kokugo-top.htm" target="column">国語科学生のホームページ</A><BR>
<A HREF="http://www.asa.hokkyodai.ac.jp/" target="column">旭川校のホームページ</A>
<IFRAME name="column" src="frame_sample2.html" width="400" height="350" frameborder="2" align="right" scrolling="yes">
</IFRAME></P>
|
 |

画像をクリックすると実際のウィンドウが開きます。
リンクの様子を確認してみましょう。
|