

 |
|
 |
||||||||
| |
|
|
|
|
|
|
|
|
||
【例】
 |
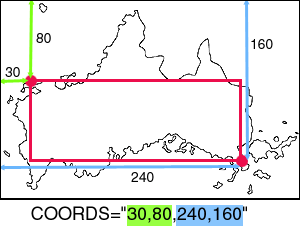
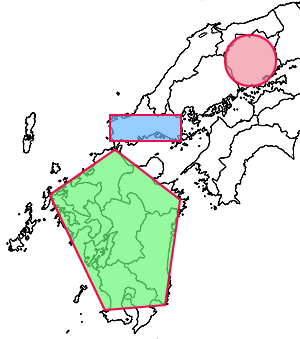
【例1】SHAPE="rect"の場合の、COORDS="X,Y"の設定の仕方
 |
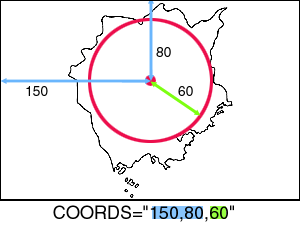
【例2】SHAPE="circle"の場合の、COORDS="X,Y"の設定の仕方
 |
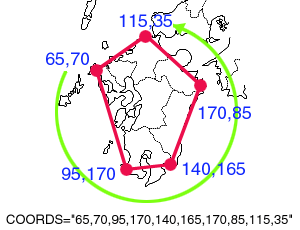
【例3】SHAPE="poly"の場合の、COORDS="X,Y"の設定の仕方
 |
【例】
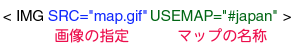
<IMG SRC="imap04.gif" WIDTH="300" HEIGHT="339" USEMAP="#JAPAN" BORDER="0"> |

枠の部分をクリックしてみましょう。 |