Webサイトのファイル管理
ハイパーリンクのしくみ
- Webページの画像はページの中に埋め込まれているわけではない。別の場所にある画像ファイルを参照して,それをページ内に表示している。このようなページと画像ファイルとの関連づけを,ハイパーリンクという。
- ハイパーリンクは,ページとページとの間でも使われる。ページ内のリンク箇所をクリックすると別のページに置き変わるのは,ハイパーリンクによって参照された別のページが,元のウィンドウに表示されているのである。
- したがって,Webページの内部に画像を表示したり,別のページにリンクさせたりするときには,どのファイルを開かせるのかを指定する必要がある。
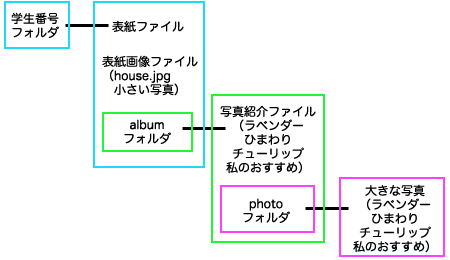
- Webページのファイル(HTML文書やそこに挿入する画像ファイルなど)は,コンピュータの中に下図に示したような構造で保存されている。
 |
- リンクを設定する場合,開きたいファイルがどこに置かれているのかを指定する必要がある。
- このとき,どこを基準にしてファイルの場所を示すかによって2種類の指定の方法がある。
サーバを基準にする場合(絶対パス)
- どこか別のサーバのWebページをリンクさせる場合などに使用する。
- 「http」から始まるサーバのURLから指定する。
- フォルダの階層が下がるごとに「/」で区切る。
【例】HTML1を指定する場合
「http://www.[ディスク(サーバ)]/[フォルダ青]/[HTML1]」というように示す。
たとえば「http://www.asa.hokkyodai.ac.jp/folder_blue/file1.html」となる。
リンクの指定を行なうHTML文書を基準にする場合(相対パス)
- ページ内に画像ファイルなどを開きたい場合や,Webページの別のページにリンクさせたい場合に使用する。
- 自分のコンピュータ上(ローカル)で関連づけたリンクが,サーバ上(リモート)でも正しく関連づけられるのは,相対的な位置関係を記述していることによる。
- リンクの指定を行なうHTML文書とどのような関係の位置に開きたいファイルがあるかを指定する。
- フォルダの階層が下がるごとに「/」で区切る。
- フォルダの階層が上がる場合は「../」で区切る。
【例1】HTML1(file1.html)から画像1(picture1.jpg)を開く場合
[画像1](たとえば「picture1.jpg」) 【例】 <img src="picture1.jpg"/> 階層が変わらない(同じフォルダの中に入っているファイル)なのでそのままファイル名を指定する。 |
【例2】HTML1(file1.html)から画像2(picture2.jpg)を開く場合
[フォルダ(緑)]/[画像2](たとえば「folder_green/picture2.jpg」) 【例】 <img src="folder_green/picture2.jpg"/> 同じ階層にある[フォルダ(緑)]の中に入っている(1つ下の階層の)[画像2]という指定をする。 |
【例3】HTML2(file2.html)から画像1(picture1.jpg)を開く場合
../[画像1](たとえば「../picture1.jpg」) 【例】 <img src="../picture1.jpg"/> 1つ上の階層の「画像1」という指定をする。 |
【例4】HTML2(file2.html)からHTML3(file3.html)を開く場合
../[フォルダ(赤)]/[HTML3](たとえば「../folder_red/file3.html」 【例】 <a href="../folder_red/file3.html">リンク</a> 1つ上の階層の「フォルダ(赤)」の中に入っている(1つ下の階層の)「HTML3」という指定をする。 |
課題
- 提出課題で作成したファイルを以下のディレクトリに保存し,正しく画像やリンクが働くように,ソースを書き換えてみよう。
|