HTMLの予備知識
作業環境
- HTML文書は,タグを使ったテキストで書いていくため,ブラウザでどのように表示されるのかがイメージしにくい。
- 能率よく作業をすすめるために,HTML文書の修正とその確認が行いやすいように,デスクトップの配置を工夫したい。
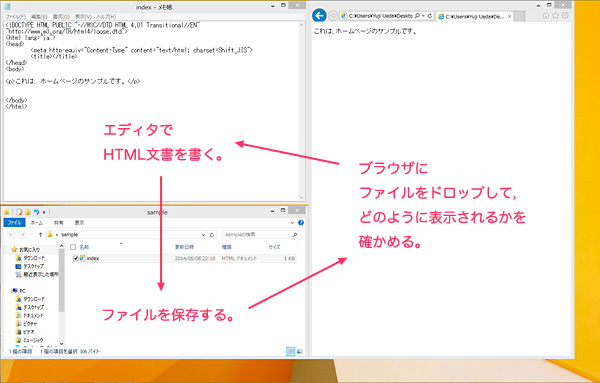
- 下図はその一例である。HTML文書を書くエディタの画面と,そのファイルを保存しているフォルダ,HTMLの表示確認をするブラウザを,それぞれすぐに前面に出せるように配置している。
- こうすることで,「HTML文書を書く→文書を保存する→文書のアイコンをブラウザにドロップして表示させる。→表示のされ方を確認して,さらに文書を作成・修正する。」という作業のサイクルを円滑にすることができる。
 |
HTML言語とは
- コンピュータ上で作成したファイルには,それを作ったアプリケーション固有の情報が含まれていることが多い。そのため,たとえば「一太郎」で作成した文書は,普通の方法では「Word」では読めない。
- しかもインターネットには,MacintoshやWindowsをはじめとして,さまざまな環境のコンピュータが接続されている。そのため,異なる機種のコンピュータでも情報が共有できるような,情報の記述形式が必要になる。
- こうしたことから,文書の論理構造の記述(ex.「ここは見出し」「ここは段落」)や表示の方法(ex.「文字を太くする」「改行する」),関連づけ(ex.「ここに画像ファイルを表示する」「ここに別のHTMLファイルを表示する(リンクする)」)を,プレインテキスト形式の文書で表せるようにした。それがHTML(HyperText Markup Language)という言語である。
- このことによって,SafariやInternetExplorerなどのブラウザがあれば,どのようなコンピュータでも情報を開くことができるようになった(もちろんHTMLソースを見るだけならブラウザすらいらない)。ただし,それが実際にどう表示されるかはブラウザに任されている。たとえば,同じ見出しの指定でも,ブラウザによっては,大きな文字で表示したりアンダーラインを付して表示したりということが起こる。
- ただし最近では,CSS(Cascading Style Sheets)という方法で,レイアウトをコントロールすることもできるようになった。
タグの打ち方
- HTML言語では,伝えたい内容を,開始タグと終了タグで囲むことによって,さまざまな指定 を行う。
- ただし,終了タグが必要ないものもあるので,マニュアルでそれぞれのタグの使い方をよく理 解すること。
【例】「太字になるテキスト」を太字に指定する
| ここに開始タグ<B>太字になるテキスト</B>ここに終了タグ |
| ▼ |
| ここに開始タグ太字になるテキストここに終了タグ |
- タグの部分は,半角英数で書くこと。
- 全角スペースや修飾記号は,使わないこと。
ネスティング
- 同じ文字列に対して,複数の指定を施すことができる。このときの指定の仕方をネスティング (入れ子)という。
【例】
| <B><I>太字でなおかつ斜体に指定</I></B> |
| ▼ |
| 太字でなおかつ斜体に指定 |
- ネスティングのルールは以下のとおり。
- 構造・形式を表すタグを外側に置く
- タグの順序を左右対称にする
- なお,タグの併用を許さないといった場合,ブラウザは内側のタグの指定を優先する。
属性(アトリビュート)
- いくつかのタグには,アトリビュート(属性)を追加して,表示方法に細かな指示を与えることができる。
- たとえば,文字の大きさを指定するタグの場合,<FONT>タグに「SIZE=n」の属性を加えて指定するというやり方をとっている。
【例】
| <FONT SIZE="5">文字の大きさを5に指定しています</FONT> |
| ▼ |
| 文字の大きさを5に指定しています |
- アトリビュートの加え方は,タグや他のアトリビュートの間を半角スペースで区切って指定する。
- また,下例のように複数のアトリビュートをひとつのタグに加えることもできる。
【例】
| <FONT COLOR="#FF0000" SIZE="5">文字の大きさを5,色を赤に指定しています</FONT> |
| ▼ |
| 文字の大きさを5,色を赤に指定しています |
タグのスタイル
- HTML文書で指定できる書体には,フィジカル(物理的)スタイルとロジカル(論理的)スタイルとがある。
- フィジカルスタイルは,「太字」「斜体」のように書体の特徴を直接的に指定するタグである。しかしこれらのタグの中には,ブラウザによっては対応していないものがあるので,表示されない場合がある。
- ロジカルスタイルは,「強調」「引用」のように文章の構成上の特徴を指定するタグである。これらはどのブラウザであっても認識されるが,その表示の仕方は,たとえばNetscapeでは「強調」は太字で,「引用」は斜体でというように,ブラウザによってまちまちの表示の方法が取られる。
- したがって,文章の構造を明確に伝えることを優先するか,レイアウトをできるだけ正確に伝えることを優先するかによって,どちらの形式のタグを利用するかが決まるといってよい。
- このマニュアルでは,結果として同じ表示がなされる場合は,フィジカルスタイルのタグを優先してとりあげる。
ファイルの指定
- Webページの画像はページの中に埋め込まれているわけではない。別の場所にある画像ファイルを参照して,それをページ内に表示している。このようなページと画像ファイルとの関連づけを,ハイパーリンクという。
- ハイパーリンクは,ページとページとの間でも使われる。ページ内のリンク箇所をクリックすると別のページに置き変わるのは,ハイパーリンクによって参照された別のページが,元のウィンドウに表示されているのである。
- したがって,Webページの内部に画像を表示したり,別のページにリンクさせたりするときには,どのファイルを開かせるのかを指定する必要がある。
- Webページのファイル(HTML文書やそこに挿入する画像ファイルなど)は,コンピュータの中に下図に示したような構造で保存されている。
 |
- リンクを設定する場合,開きたいファイルがどこに置かれているのかを指定する必要がある。
- このとき,どこを基準にしてファイルの場所を示すかによって2種類の指定の方法がある。
サーバを基準にする場合(絶対パス)
- どこか別のサーバのWebページをリンクさせる場合などに使用する。
- 「http」から始まるサーバのURLから指定する。
- フォルダの階層が下がるごとに「/」で区切る。
【例】HTML1を指定する場合
「http://www.[ディスク(サーバ)]/[フォルダ青]/[HTML1]」というように示す。
たとえば「http://www.asa.hokkyodai.ac.jp/folder_blue/file1.html」となる。
リンクの指定を行なうHTML文書を基準にする場合(相対パス)
- ページ内に画像ファイルなどを開きたい場合や,Webページの別のページにリンクさせたい場合に使用する。
- リンクの指定を行なうHTML文書とどのような関係の位置に開きたいファイルがあるかを指定する。
- フォルダの階層が下がるごとに「/」で区切る。
- フォルダの階層が上がる場合は「../」で区切る。
【例1】HTML1から画像1を開く場合
[画像1](たとえば「picture1.jpg」 階層が変わらない(同じフォルダの中に入っているファイル)なのでそのままファイル名を指定する。 |
【例2】HTML1から画像2を開く場合
[フォルダ(緑)]/[画像2](たとえば「folder_green/picture2.jpg」 同じ階層にある[フォルダ(緑)]の中に入っている(1つ下の階層の)[画像2]という指定をする。 |
【例3】HTML2から画像1を開く場合
../[画像1](たとえば「../picture1.jpg」 1つ上の階層の「画像2」という指定をする。 |
【例4】HTML2からHTML3を開く場合
../[フォルダ(緑)]/[HTML3](たとえば「../folder_green/file3.html」 1つ上の階層の「フォルダ(赤)」の中に入っている(1つ下の階層の)「HTML3」という指定をする。 |
