スタイルシートを利用する
スタイルシートとは
- スタイルシート(CSS:Cascading Style Sheets)を利用すると、文字の修飾やレイアウトなどを細かく設定することができる。
- スタイルシートの設定の方法には、Webページごとに直接書き込む方法と、設定のみをまとめたファイルを別に作成して(外部スタイルシート)、それを利用する方法とがある。
- Webページ全体でレイアウトを統一させたい場合、更新のしやすさから外部スタイルシートを利用する方が便利である。ここでも外部スタイルシートを利用する場合に限って解説する。
- なお、スタイルシートは新しい技術なので、かならずしもすべてのブラウザで同じように表示されるとは限らない。どのように表示されるかを確認しながら使用したい。
外部スタイルシートを作成する
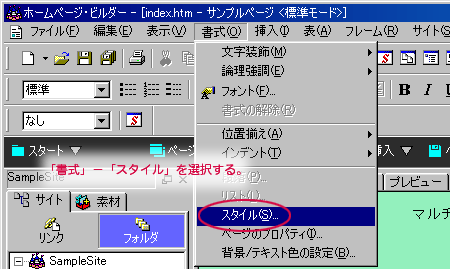
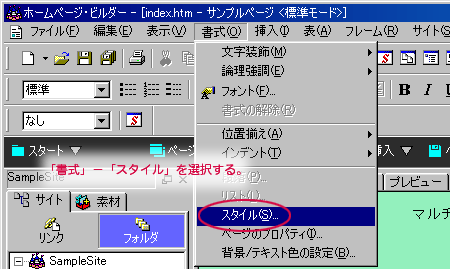
1.「書式」−「スタイル」を選択する。
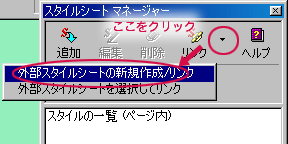
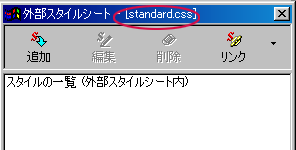
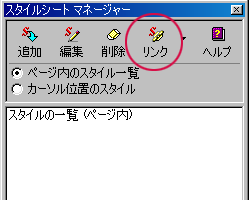
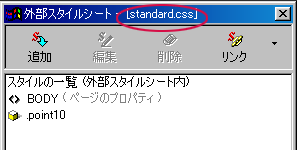
2.「スタイルシートマネージャー」ウィンドウの「リンク」の横の三角マークをクリックし、「外部スタイルシートの新規作成/リンク」を選択する。
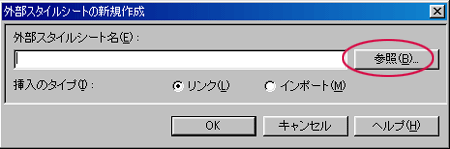
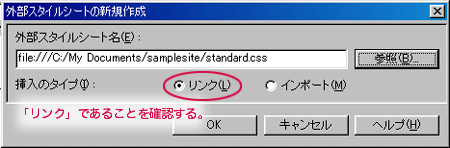
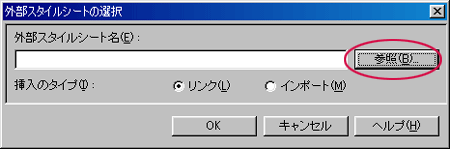
3.「外部スタイルシートの新規作成」ダイアログが表示されるので、「参照」ボタンを押す。
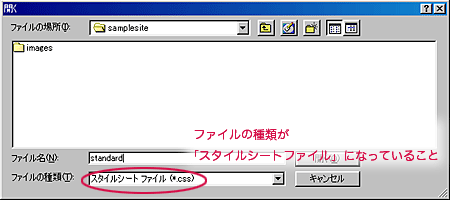
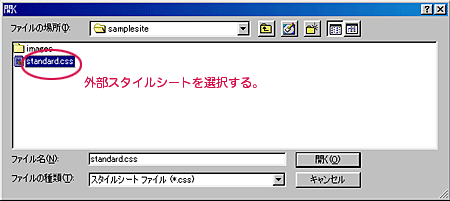
4.「開く」ダイアログが表示されるので、保存先・ファイル名を指定して、「開く」ボタンを押す。
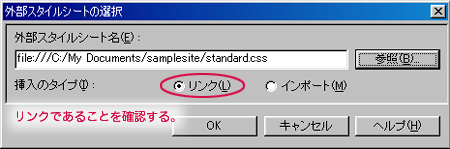
5.「外部スタイルシートの新規作成」ダイアログに戻るので、挿入のタイプが「リンク」であることを確認して、「OK」ボタンを押す。
スタイルを設定する。
- スタイルシートで設定できることを以下にまとめた。「スタイルのタイプを選択する」(これは必ず選択する)を除けば、設定したい箇所だけを変更すればよい。
- また、「フォント」と「カラーと背景」というように複数のタブの設定項目にわたって同時に設定してもよい。
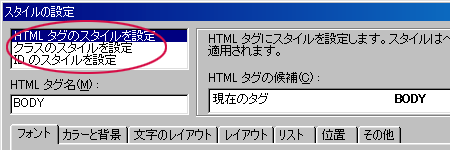
スタイルのタイプを選択する。
| タイプ |
特徴 |
選択の方法 |
| HTMLタグのスタイル |
ページで使用されているHTMLタグによって、一括して同じ設定を適用。 |
「HTMLタグのスタイルを設定」を選択して、「HTMLタグ名」に指定したいタグを書き入れる。 |
| クラスのスタイル |
ある文字列の範囲や、タグ全体に対して適用できる。 |
「クラスのスタイルを設定」を選択して、「クラス名」に名称を入力する。名称は、ピリオドから始まり半角英数で入力する。 |
- なお、「IDのスタイルを設定」は、「クラスのスタイルを設定」とほぼ同様の機能であるため、使用する意義はあまりない。
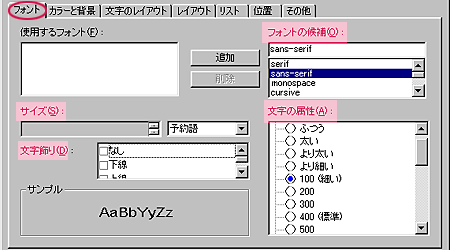
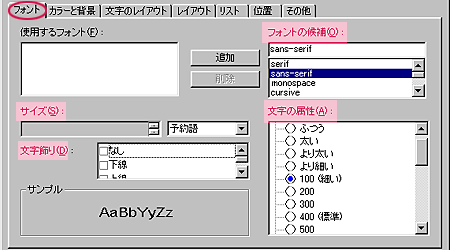
文字の設定
| 文字の種類 |
「フォントの候補」で使用するフォントを選択し、「追加」ボタンを押す。 |
| 文字のサイズ |
単位を選択して、サイズを入力する。ポイントやピクセルで指定することが可能になる。 |
| 文字の太さ |
「文字の属性」から選ぶ。 |
| 文字飾り |
下線や斜体などの修飾を設定できる。 |
| |
 |
 |
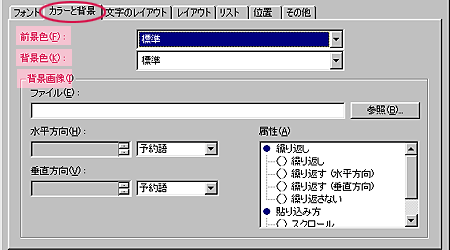
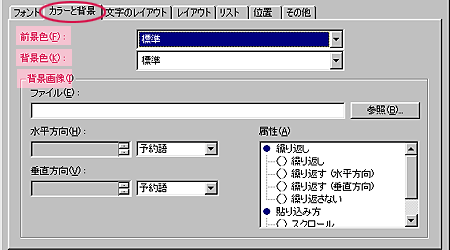
文字の色と背景
| 前景色 |
文字の色を設定する。 |
| 背景色 |
ページの背景色を設定する。 |
| 背景画像 |
「参照」ボタンを押してファイルを指定する。「属性」から画像の並べ方についても指定できる。 |
| |
 |
 |
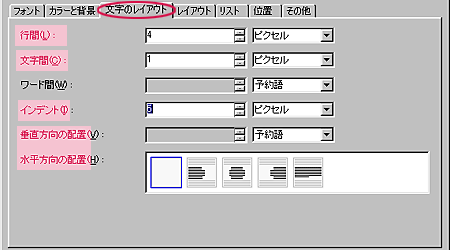
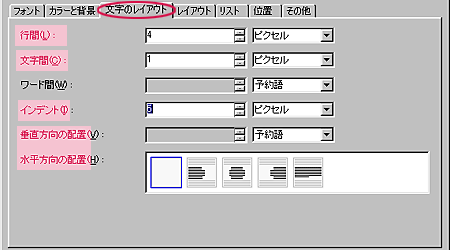
文字のレイアウト
| 行間 |
単位と数値を入力して、行間を設定する。 |
| 文字間 |
単位と数値を入力して、文字間隔を設定する。 |
| インデント |
単位と数値を入力して、1行目のインデントを設定する。段落の1字下げなどに利用するとよい。 |
| 配置 |
垂直方向・水平方向のそれぞれについて、テキストの揃え方を設定する。 |
| |
 |
 |
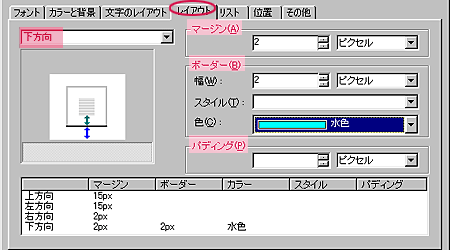
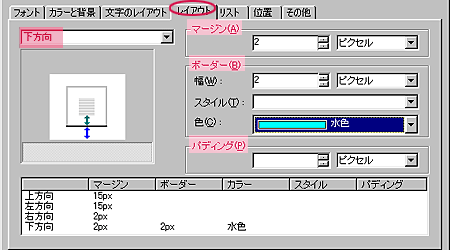
テキストのレイアウト
- テキストのページ端からの余白や、囲み線の設定ができる。
| 方向 |
上下左右の方向について、それぞれ個別に設定できる。 |
| マージン |
単位と数値を設定して、ページ端からの余白を設定する。 |
| ボーダー |
テキストの囲み線を設定できる。「幅」で線の幅、「スタイル」で線の種類、「色」で線の色を設定する。 |
| パディング |
単位と数値を設定して、マージンやボーダーから文字までの距離を設定する。 |
| |
 |
 |
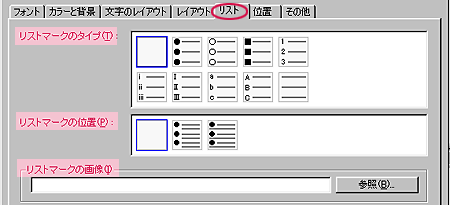
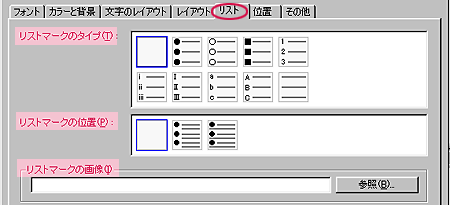
リストの表示形式
| リストマークのタイプ |
リストの項目につけるマークを設定できる。 |
| リストマークの位置 |
リストのマークをテキストから外に出すか、内に入れるかを設定する。 |
| リストマークの画像 |
「参照」ボタンを押してファイルを指定することによって、リストの項目につけるマークを画像にすることができる。 |
| |
 |
 |
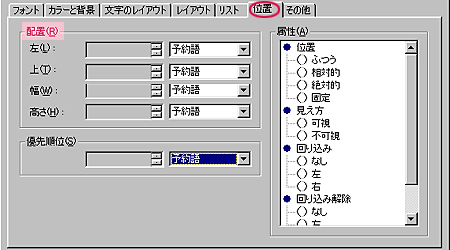
位置
- テキストを表示する位置や、表示する領域の幅・高さを設定する。
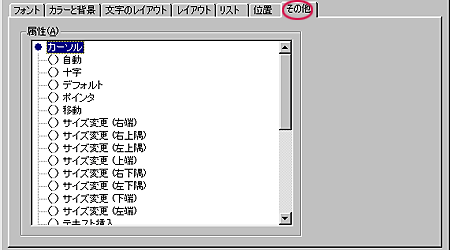
その他
ページにスタイルシートを適用する。
- 作成したスタイルシートの設定を、ページに適用する。
1.適用したいページを開き、「書式」−「スタイル」を選択する。
2.「スタイルシートマネージャー」ウィンドウが表示されるので、「リンク」ボタンを押す。
3.「外部スタイルシートの選択」ダイアログが表示されるので、「参照」ボタンを押す。
4.「開く」ダイアログが表示されるので、適用したい外部スタイルシートを指定して、「開く」ボタンを押す。
5.「外部スタイルシートの新規作成」ダイアログに戻るので、挿入のタイプが「リンク」であることを確認して、「OK」ボタンを押す。
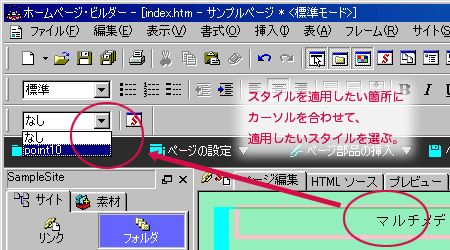
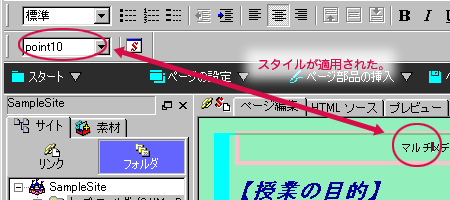
ページにクラスのスタイルを適用する。
- 適用した外部スタイルシートで設定されている、クラスのスタイルの適用のしかた。
- スタイルを適用したい箇所にカーソルを合わせて、スタイルメニューから適用したいスタイルを選択する。