

 |
|
 |
||||||||
| |
|
|
|
|
|
|
|
|
||
 |
 |
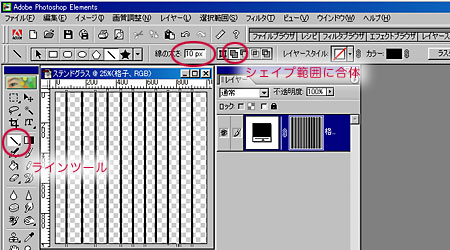
1.やや大きめのサイズで新規ファイルを作成し、ラインツールを使って、直線を何本か引く。
 |
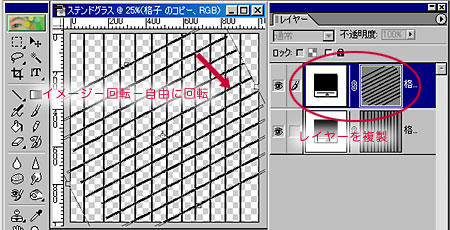
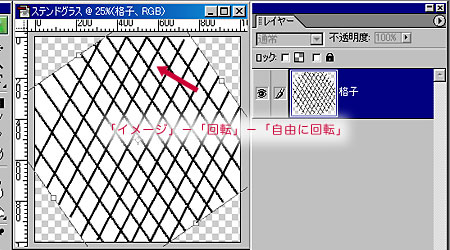
2.レイヤーパレットでレイヤーを複製し、複製したレイヤーを「イメージ」−「回転」−「自由に回転」を選択して、格子状になるように回転させる。
 |
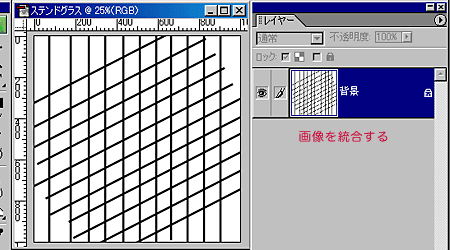
3.レイヤーパレットで、「画像を統合」を選択する。
 |
4.背景をレイヤーに変え、「イメージ」−「回転」−「自由に回転」を選択して、格子の向きを調整する。
 |
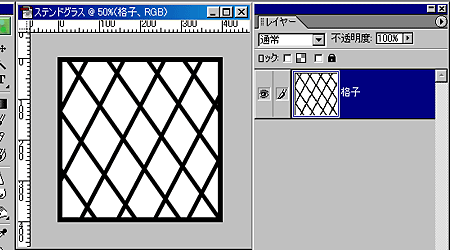
5.必要な部分を切り抜いて、サイズを調整すると、格子模様は完成。
 |
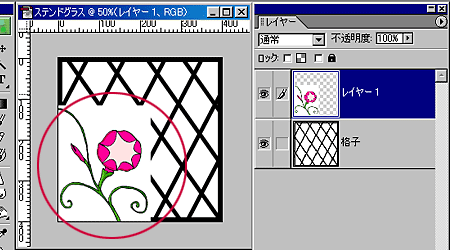
6.花の下絵を格子のファイルにペーストし、位置と大きさを決める。
 |
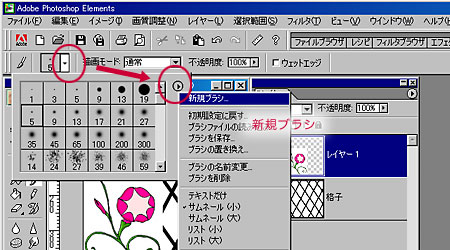
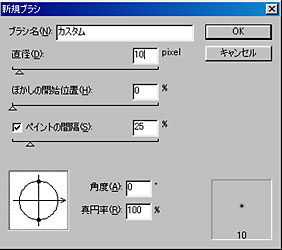
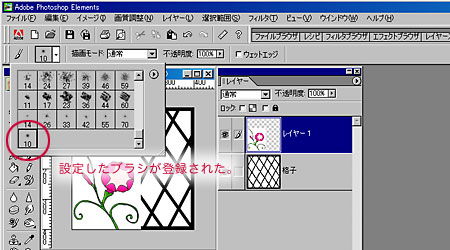
7.ブラシツールを選択し、ブラシサイズを格子と同じ幅にする。
 |
|
 |
|
| 直径 | ブラシのサイズを設定する |
| ぼかしの開始位置 | ブラシの硬さを調整する。 |
| ペイントの間隔 | つながった線で描画するか、まばらに間隔を空けて描画するかの度合いを調整する。 |
| 角度・真円率 | ブラシの角度や、ブラシの先の形状を設定する。 |
 |
|
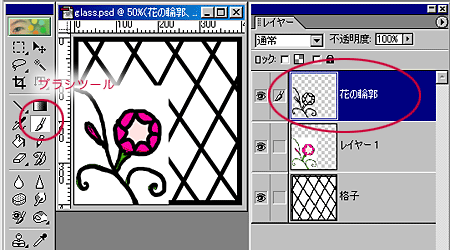
8.新規レイヤーを作成し、ブラシツールで花の輪郭を描く。
 |
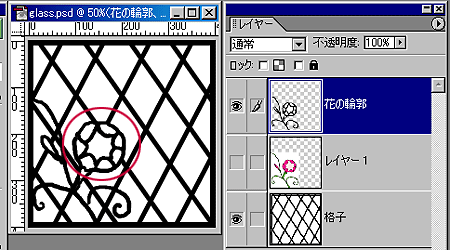
9.花の輪郭と格子との重なり具合を考え、着色したときに格子が見えなくなる部分を、花の輪郭レイヤー上であらかじめ白で塗っておく。
 |
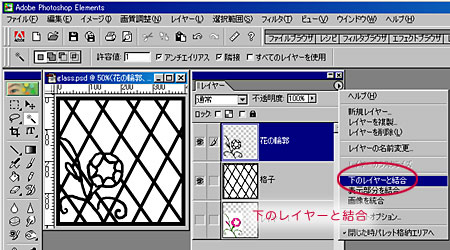
10.レイヤーパレットから「下のレイヤーと結合」を選択して、花の輪郭レイヤーと格子レイヤーとを統合する。
 |
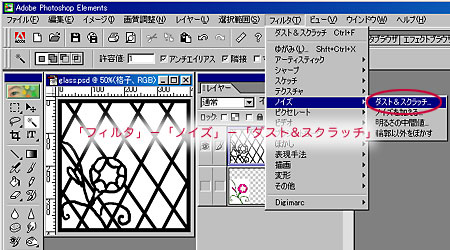
11.線に丸みをつける。
 |
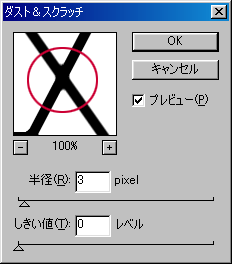
12.ダイアログで、角に丸みが出るように半径を調整する。
 |
 |
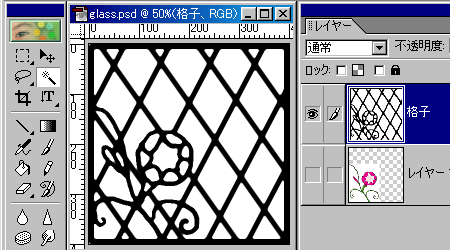
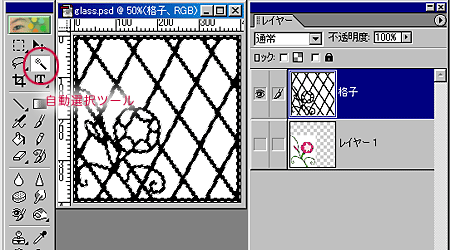
13.格子レイヤーの黒い部分を自動選択ツールで選択する。
 |
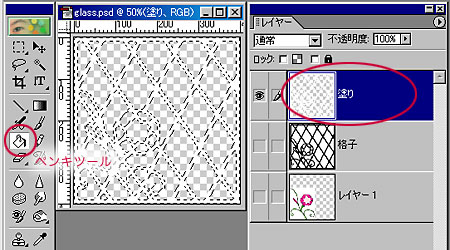
14.新規レイヤーを作成し、13で選択した範囲を白で塗りつぶす。
 |
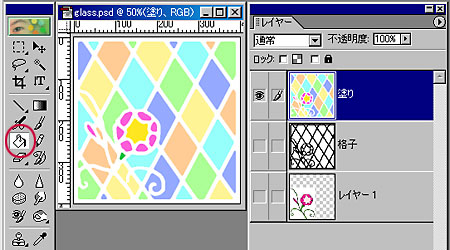
15.ペンキツールで、色をつける。
 |
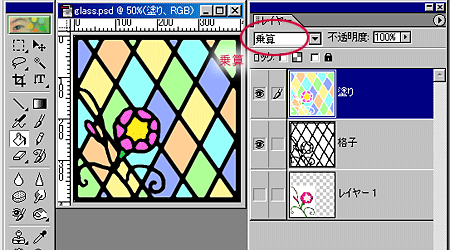
16.描画モードを乗算にする。
 |