

 |
|
 |
||||||||
| |
|
|
|
|
|
|
|
|
||

【例】「太字になるテキスト」を太字に指定する
| ここに開始タグ<B>太字になるテキスト</B>ここに終了タグ |
| ここに開始タグ太字になるテキストここに終了タグ |
【例】
| <B><I>太字でなおかつ斜体に指定</I></B> |
| 太字でなおかつ斜体に指定 |
【例】
| <FONT SIZE="5">文字の大きさを5に指定しています</FONT> |
| 文字の大きさを5に指定しています |
【例】
| <FONT COLOR="#FF0000" SIZE="5">文字の大きさを5、色を赤に指定しています</FONT> |
| 文字の大きさを5、色を赤に指定しています |
 |
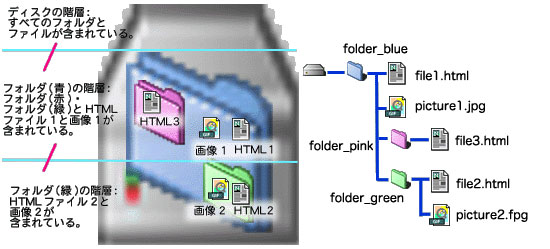
【例】HTML1を指定する場合
「http://www.[ディスク(サーバ)]/[フォルダ青]/[HTML1]」というように示す。
たとえば「http://www.asa.hokkyodai.ac.jp/folder_blue/file1.html」となる。
【例1】HTML1から画像1を開く場合
[画像1](たとえば「picture1.jpg」 階層が変わらない(同じフォルダの中に入っているファイル)なのでそのままファイル名を指定する。 |
【例2】HTML1から画像2を開く場合
[フォルダ(緑)]/[画像2](たとえば「folder_green/picture2.jpg」 同じ階層にある[フォルダ(緑)]の中に入っている(1つ下の階層の)[画像2]という指定をする。 |
【例3】HTML2から画像1を開く場合
|
../[画像1](たとえば「../picture1.jpg」 1つ上の階層の「画像2」という指定をする。 |
【例4】HTML2からHTML3を開く場合
|
../[フォルダ(緑)]/[HTML3](たとえば「../folder_green/file3.html」 1つ上の階層の「フォルダ(赤)」の中に入っている(1つ下の階層の)「HTML3」という指定をする。 |